Amazon Cloudfront là gì?
Amazon CloudFront là dịch vụ mạng phân phối nội dung(CDN) cung cấp dữ liệu, video, ứng dụng và API một cách an toàn cho khách hàng trên toàn cầu với độ trễ thấp, tốc độ truyền cao, trong môi trường thân thiện với các developer. CloudFront được tích hợp với AWS(Amazon Web Services) – được kết nối trực tiếp với cơ sở hạ tầng toàn cầu AWS, cũng như các dịch vụ AWS khác.
CloudFront có các máy chủ đặt tại Châu Âu (Vương quốc Anh, Ireland, Hà Lan, Đức, Tây Ban Nha), Châu Á (Hồng Kông, Singapore, Nhật Bản, Hàn Quốc và Ấn Độ), Úc, Nam Mỹ, cũng như tại một số thành phố lớn ở Mỹ, nên khi sử dụng chắc chắn tốc độ website của bạn sẽ được tăng lên một cách đáng kể từ Việt Nam!.
Khi đăng kí thành công tài khoản ở AWS, mặc định bạn sẽ có 12 tháng sử dụng miễn phí Cloudfront tương đương 50 GB Data Transfer Out, hoặc 2,000,000 HTTP and HTTPS Requests/tháng trong 1 năm. Bảng giá chi tiết tại đây.
Cách sử dụng Amazon Cloudfront và W3 Total Cache để tăng tốc wordpress
CloudFront cung cấp các file của trang web của bạn (như HTML, file CSS, file JS, hình ảnh và video) từ các trung tâm dữ liệu(edge location) trên toàn thế giới. Khi người dùng ghé thăm trang web của bạn, CloudFront sẽ tự động chuyển hướng yêu cầu đến một bản sao của file tại trung tâm dữ liệu gần với bạn nhất. Điều này dẫn đến thời gian tải dữ liệu trang web của bạn nhanh hơn so.
W3 Total Cache là một plugin hỗ trợ tăng tốc (tạo bộ nhớ đệm) rất tốt và chuyên nghiệp mà lại hoàn toàn miễn phí. W3 total cache có rất nhiều chức năng, trong đó có CDN, do đó bạn có thể sử dụng kết hợp Amazon CloudFront và W3 total cache để cải thiện tốc độ tải trang của bạn.
Các bước sử dụng Amazon Cloudfront và W3 total cache để tăng tốc wordpress. Trước đó đó mình đã chuẩn bị sẵn 1 site demo https://shareaeprojects.com.
- Site đã cài sẵn SSL.
- Theme newspaper của themejunkie.
- 33 bài viết kèm ảnh.
- Vultr server Tokyo gói 3,5$/tháng (RAM 512, SSD 20GB)
- Đã cài và active W3 total cache.
Bước 1: Lấy Access Key và Secret key



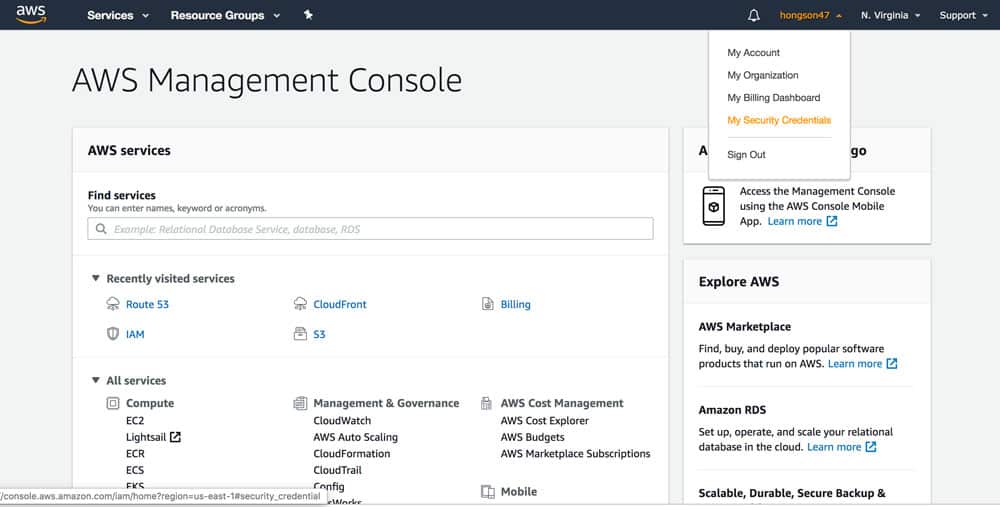
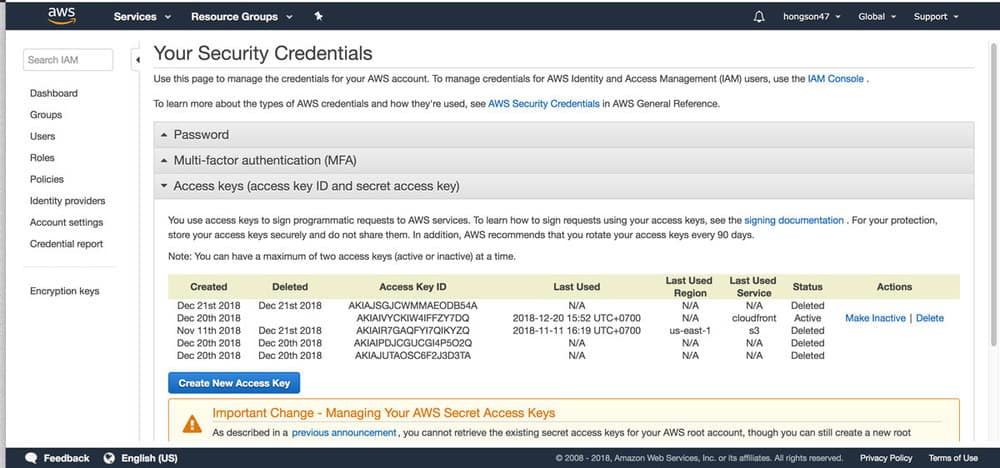
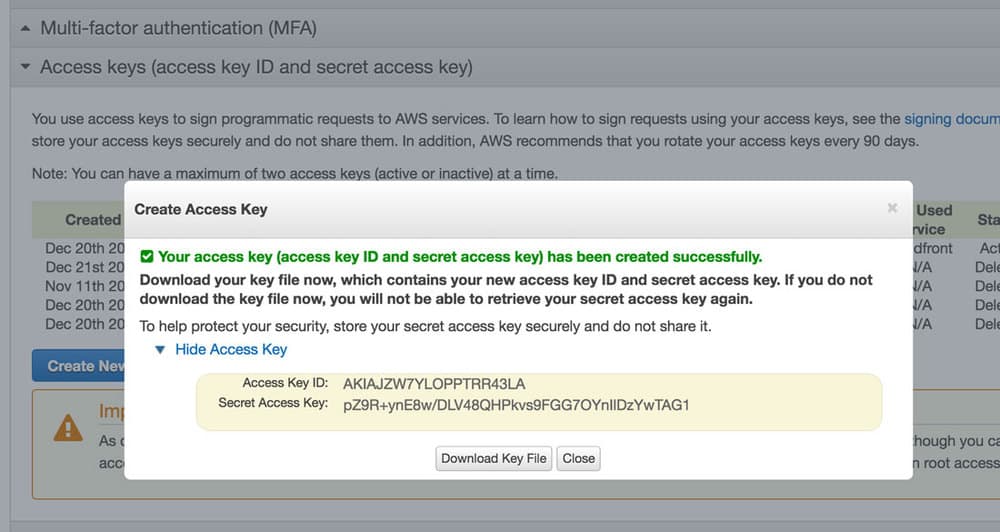
Đầu tiên bạn đăng nhập vào tài khoản AWS. Click vào username của bạn và chọn My Security Credentials.Bạn sẽ được chuyển tới trang Your Security CredentialsChọn mục Access Key và bấm vào Create New Access Key bạn sẽ được cấp Access Key ID và Secret Access Key bằng cách bấm vào Show Access KeyBạn nhớ lưu lại Access Key này nhé hoặc có thể tải về cũng đc.
Bước 2: thiết lập CDN trong W3 total cache




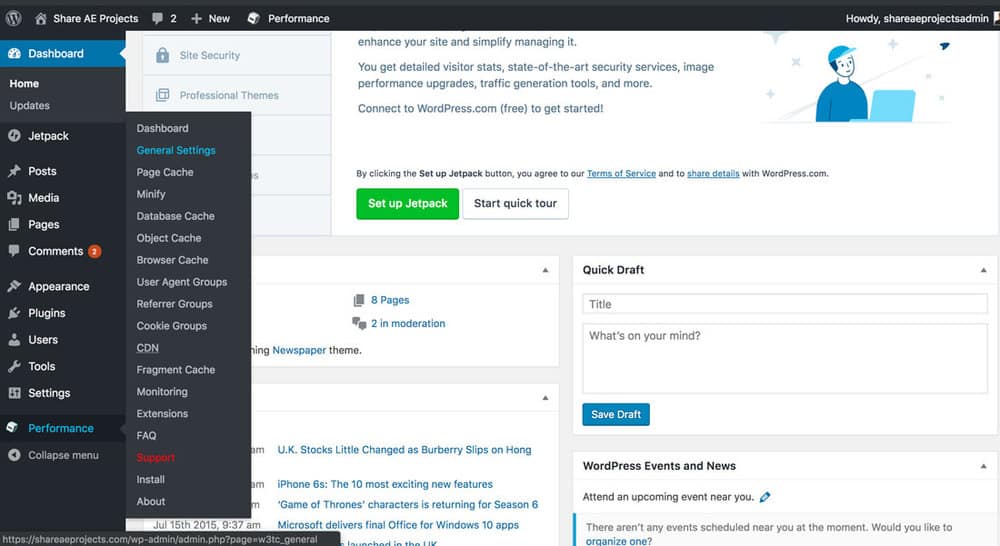
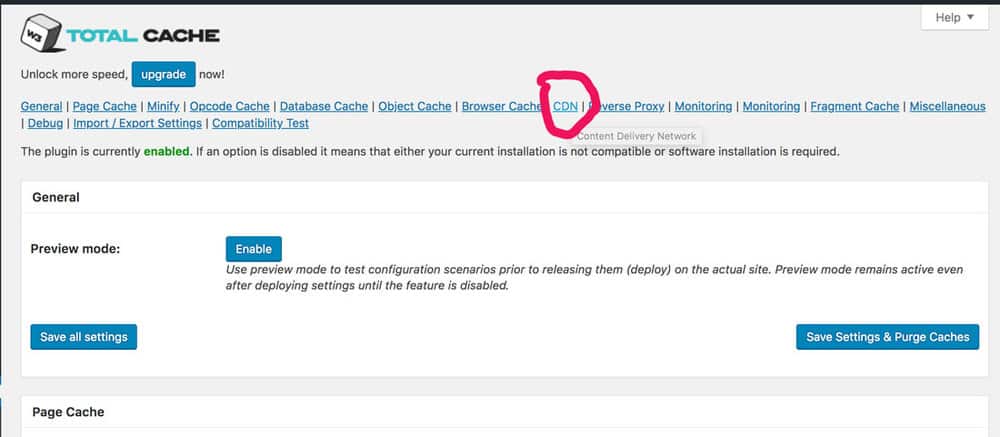
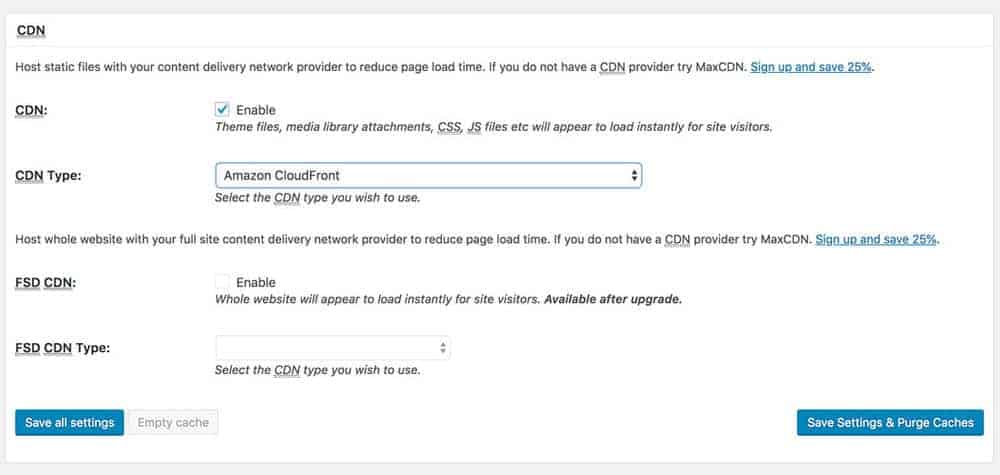
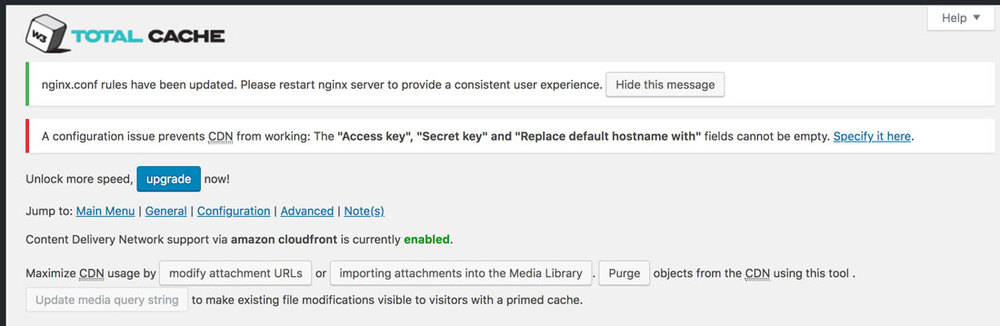
Bây giờ quay lại trang admin của trang web chọn Performance > General Settinglúc này ta sẽ được chuyển tới phần cài đặt của plugin W3 total cache, bạn chọn tiếp tab CDN và được chuyển tới phần cài đặt CDN của W3 total cache. Tích vào Enabled để kích hoạt CDN, ở mục CDN Type bạn chọn Amazon Cloudfront ở phần Origin Pull/Mirror nhé, sau đó bấm vào Save all setting. Sau khi Save all settings nếu có hiện thông báo bạn chỉ cần bấm Specify it here là sẽ được chuyển thẳng đến phần cài đặt CDN luôn.



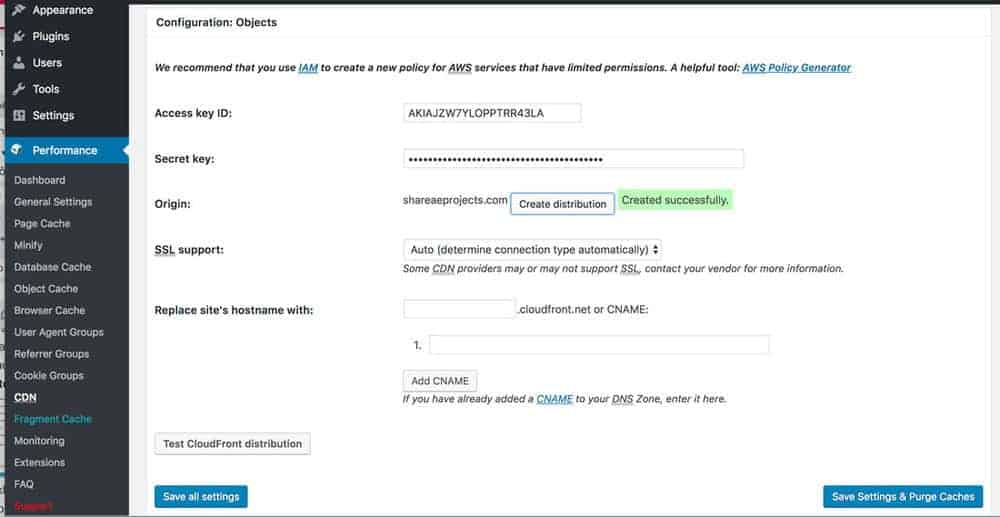
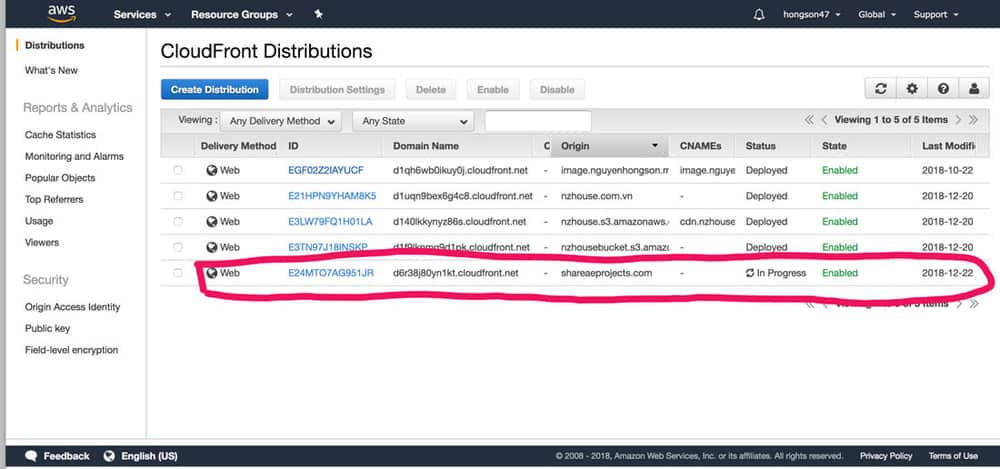
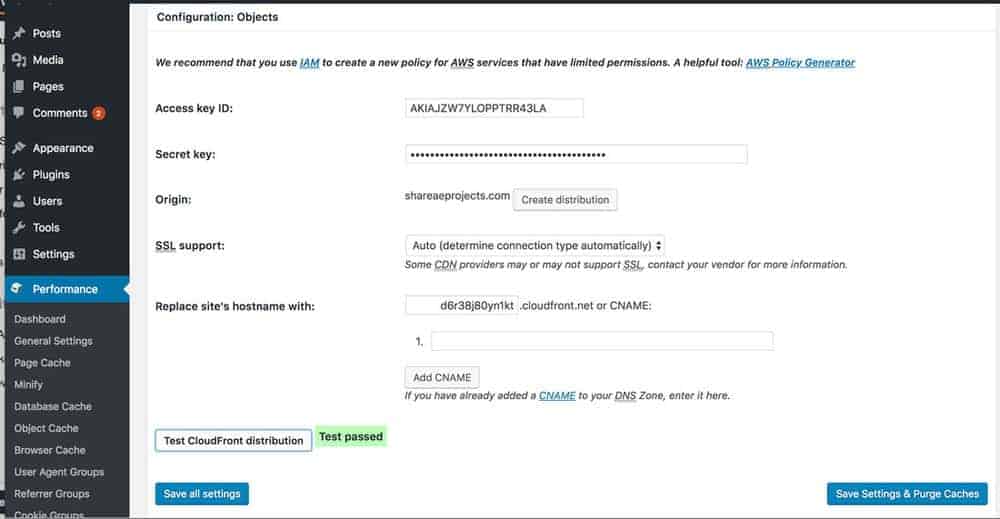
Tại phần cài đặt chi tiết CDN bạn bỏ qua mục General và chuyển xuống Configuration:Object , tại đây bạn điền các thông tin Access Key ID và Secret key mà bạn đã lưu lại ở bước 1. Tại mục Origin bạn bấm vào Create distribution và chờ một lúc sẽ thấy thông báo Created successfullySau tạo distribution thành công, bạn mở trang chủ của Cloudfront sẽ thấy Distribution cho của web demo đã xuất hiện. Lúc này distribution đang được deploy nên bạn sẽ thấy trang thái là In Progess, quá trình này mất khoảng 10′-15′, sau khoảng thời gian này bạn kiểm tra lại sẽ thấy distribution có trạng thái là Deployed là ok. Tại đây ở cột Domain Name bạn copy đoạn phía trước .cloudfron.net trong ví dụ của mình là d6r38j80yn1kt.Bây giờ bạn quay lại phần cài đặt CDN trong W3 total cache, ở mục Replace site’s hostname with bạn paste đoạn domain đã copy ở trên là d6r38j80yn1kt vào, sau đó bấm vào Test Cloudfront distribution. Nếu hiện thông báo Test passed là cài đặt CDN đã thành công. Bấm vào Save Settings & Purge Caches để lưu cài đặt và xóa cache.

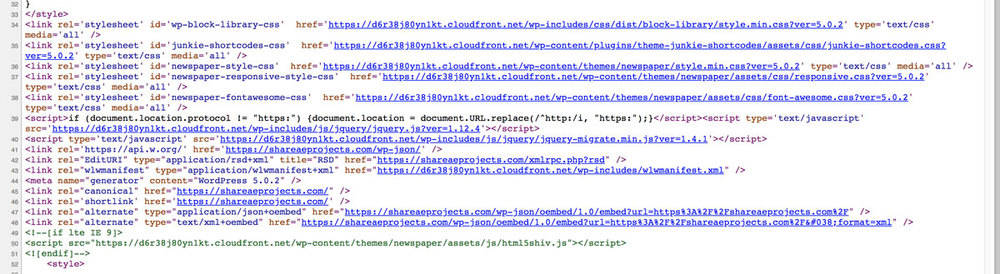
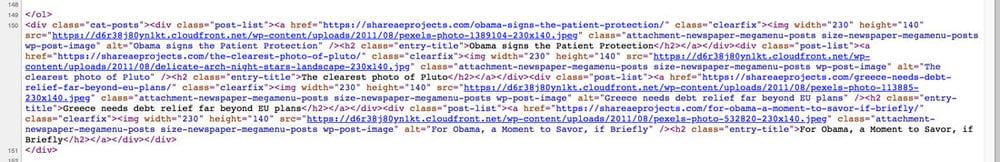
Để kiểm tra Cloudfront đã thực sự hoạt động hay chưa bạn f5 lại trang web của mình và dùng chức năng view page source bằng cách chuột phải vào trình duyệt. Bạn sẽ thấy mã HTML của trang web trong đó các đường link đến các file CSS, image, JS đều có domain của cloudfront.các file ảnh cũng đã được lưu trên server của Amazon Cloudfront.

Trên đây là một cách sử dụng CDN của Amazon Cloudfront kết hợp với W3 total cache để tăng tốc wordpress , ngoài ra các bạn cũng thể kết hợp Cloudfront với các plugin cache khác có tích hợp sẵn chức năng CDN.
Hello, Excuse my blunt message, but I’m looking for websites like yours to try out our new software that is designed to help you see exactly where your site is placed in the Google search engine listings against your competitors. You can then use the data to understand how to improve your rankings and we offer free advice too. There is a 7 day free trial and if you can let me know what you think, that would be a great help – https://www.track-r.net
Will try, thanks!