Website của bạn đang build bằng Elementor và Theme không hỗ trợ sẵn nút back to top, bạn cũng không muốn cài thêm plugin chỉ để thêm một cái nút quay về đầu trang. Hãy sử dụng ngay Elementor để tạo một nút back to top rất nhanh và đơn giản nhé.
1. Thêm icon hoặc button vào trang chủ hoặc footer template
Cách dễ nhất là thêm một icon hoặc button vào footer template vì footer sẽ được hiện thị trên toàn bộ các bài viết, trang của website.

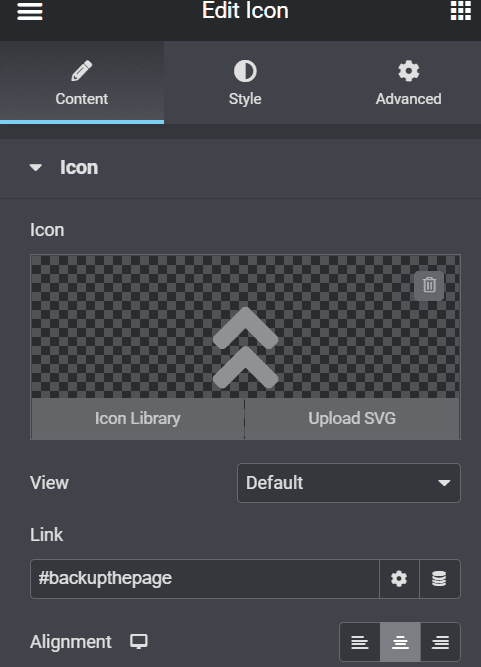
Sau khi thêm icon thì tới phần chỉnh sửa nội dung của icon. Trong phần chỉnh sửa nội dung các bạn có thể thêm bất kì icon nào mình thích từ thư viện hoặc tự upload lên.

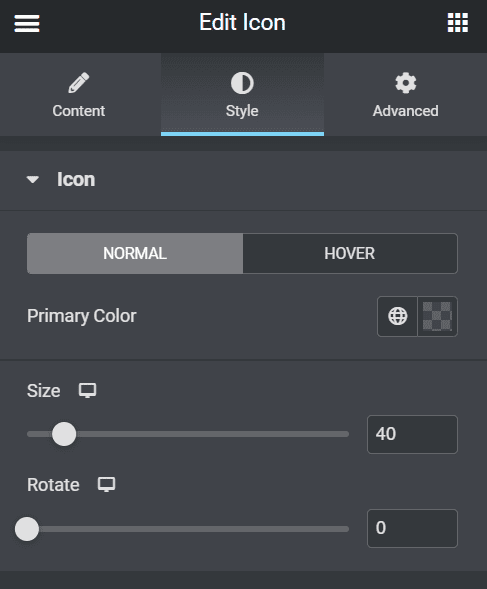
Tiếp theo là chỉnh sửa style cho icon như màu sắc, kích thước…

2. Thêm ID css cho icon và chỉnh sửa vị trí icon
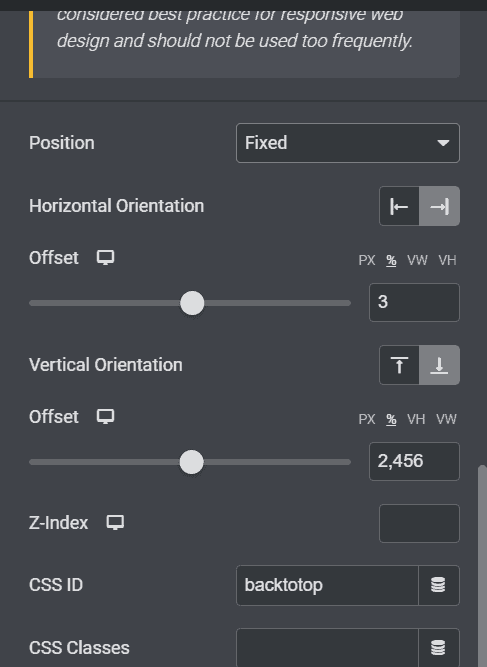
Sau khi tùy biến giao diện nút back to top ta chuyển sang gán id và chỉnh sửa vị trí icon trong phần Advanced.
Ở Position ta chọn Fixed, Horizontal Orientation chọn Right nếu muốn chọn nút backtotop nằm bên phải, Offset mình để 3%. Vertical Orientation chọn Bottom và offset chọn 2,5%.
Và cuối cùng ở ô CSS ID nhập backtotop

Các bạn nhớ tùy chỉnh vị trí cho cả giao diện mobile nữa nhé.
3. Thêm code để điều khiển nút back to top
Sau khi thêm nút back top top và chỉnh sửa giao diện cũng như vị trí cho nó, bước cuối cùng chúng ta thêm một đoạn mã Javascript và CSS để điều khiển nút này khi nào cần xuất hiện/mất đi và hiệu ứng khi xuấy hiện/mất đi
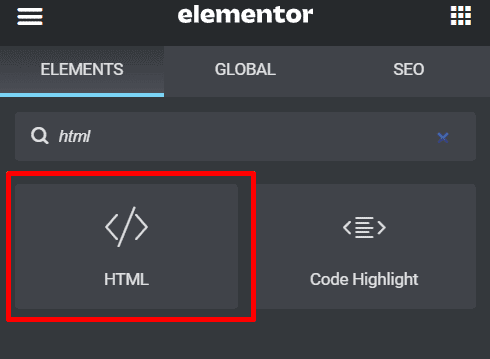
Để thêm đoạn mã javascript và CSS này chúng ta thêm widget html vào bất kì đâu trong footer template.

Các bạn copy toàn bộ đoạn mã sau vào trong widget HTML nhé.
<script>
document.addEventListener('DOMContentLoaded', function() {
jQuery(function($){
$(window).scroll(function(){
if ($(this).scrollTop() > 500) {
$('#backtotop').fadeIn();
} else {
$('#backtotop').fadeOut();
}
});
$('#backtotop').click(function(){
$("html, body").animate({ scrollTop: 0 }, 'slow');
return false;
});
}); });
</script>
<style>
#backtotop{
cursor: pointer;
display: none;
z-index: 999;
}
#backtotop .elementor-align-icon-left {
margin-right: 0;
}
</style>
Sau khi hoàn thành các bước trên, nhớ update Footer template và Reload lại trang web của bạn để kiểm tra nhé. Các bạn cũng có thể tùy biến đoạn mã điều khiển trên theo ý thích miễn là cái nut back to top vẫn hoạt động là được :D
Chúc các bạn thành công!
rất đơn giản và dễ hiểu