Một cách để tạo nút quay về đầu trang cho website wordpress của bạn mà không cần cài thêm plugin, chỉ với 4 bước đơn giản như sau:
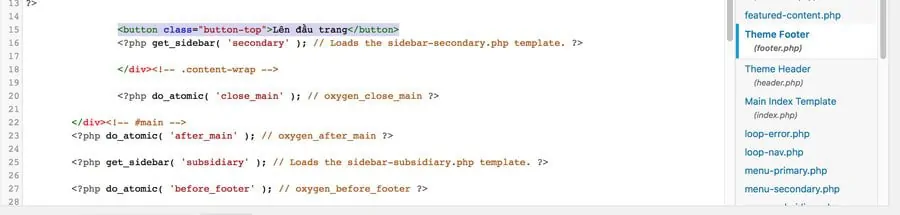
1. Thêm button trong file footer.php
<button>Lên đầu trang</button>
2. Tạo một file javascript mới với nội dung như sau:
jQuery(function ($) {var $window = $(window);var $buttonTop = $('.top');var scrollTimer;$buttonTop.on('click', function () {$('html, body').animate({scrollTop: 0,}, 400);});$window.on('scroll', function () {clearTimeout(scrollTimer);scrollTimer = setTimeout(function() {if ($window.scrollTop() > 100) {$buttonTop.addClass('top-visible');} else {$buttonTop.removeClass('top-visible');}}, 250);});})
đặt tên file là lendautrang.js hoặc tên gì tuỳ bạn chọn, sau đó upload file này lên server vào folder wp-content > themes > tên-theme > js. Các bạn upload qua ftp hay cPanel nhé.
3. Thêm đoạn code sau vào file function.php, tốt nhất là thêm vào cuối file và trước ?>.
wp_enqueue_script('custom-script',get_stylesheet_directory_uri() . '/js/lendautrang.js',array( 'jquery' ));}add_action( 'wp_enqueue_scripts', 'my_scripts_method' );
4. Thêm đoạn code css sau vào file style.css của giao diện web của bạn. Tuy nhiên mình khuyên các bạn không nên chỉnh sửa gì trong file này cả mà hãy vào Appearance > Edit CSS để thêm đoạn code này. Thêm code vào đây bạn sẽ không phải chỉnh sửa gì cả trên file CSS gốc của giao diện.
.top {position: fixed;bottom: 45px;right: 30px;z-index: 100;width: 60px;height: 60px;border: 0;border-radius: 2px;box-shadow: none;background: #000;color: #fff;font-size: 14px;line-height: 16px;text-align: center;cursor: pointer;pointer-events: none;opacity: 0;transition: opacity .18s ease;}
.top-visible {opacity: 1;pointer-events: auto;}
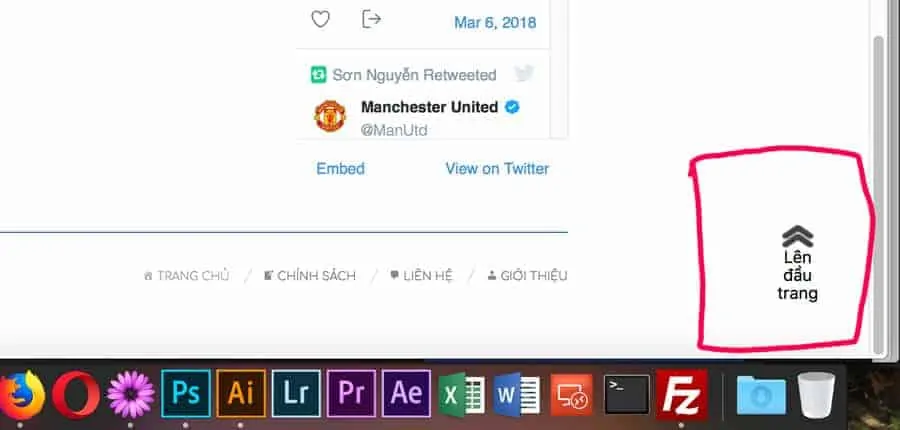
OK thế là xong và bây giờ kiểm tra trên website của bạn xem nút back to top đã hoạt động chưa nhé.

Với 4 bước đơn giản trên các bạn đã tự tạo cho website của mình nút quay về đầu trang mà không cần cài thêm plugin, các bạn cũng có thể chỉnh sửa đoạn code css để tự tạo nút quay về đầu trang theo ý thích của mình(ví dụ của mình thêm vào 2 dấu mũi tên).